
余計な機能を排除し、只々シンプルにソースコードをハイライト表示するJavaScriptライブラリ「highlight.js」を紹介していきます。
highlight.js 公式ページライセンスはBSD Licenseとなっています。LICENSE file
highlight.jsは現在(2016/06/01)155の言語に対応し、73のスタイルでハイライト表示ができます。コード挿入時に言語の指定は必要ありませんので、サイトへの埋め込みも簡単です。軽量かつ最低限の機能を求める場合にはとてもお勧めのライブラリです。
行番号の表示やツールバーの使用などのオプションはありませんので、機能性を求める場合には別のライブラリが良いでしょう。
導入
jsとcssファイルの読み込みには、cdnjsとjsdelivrよりCDN(Contents Delivery Network)が用意されているので、別途ファイルをダウンロードすることなく読み込みも可能です。
※ CDNでホストされているjsファイルは、主要な22言語に対応したものとなっています。
highright.jsダウンロードページからは、使用する言語を選びカスタムパッケージとしてDLすることも出来ます。別途必要な言語がある場合や、jsファイルの容量を極力減らしたい場合などはこちらが便利です。
cdnjs
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/highlight.min.js"></script>
jsdelivr
<link rel="stylesheet" href="//cdn.jsdelivr.net/highlight.js/9.4.0/styles/default.min.css">
<script src="//cdn.jsdelivr.net/highlight.js/9.4.0/highlight.min.js"></script></html>
※ CDNはどちらを選んでも同じファイルなのでお好みで選んでください。
※ 上記バージョンは2016/06/01時点で最新のものです。最新のバージョンはhighlight.js公式ページでご確認ください。
呼び出し
<script>hljs.initHighlightingOnLoad();</script>使用するページ内に、呼び出しの為のコードを記述しましょう。
別途jsファイルにscriptタグの中身を書く形でも大丈夫です。
使い方
<pre><code>
ここにコードを記述
</code></pre>
<pre><code>タグの中にハイライトしたいコードを記述するだけで使用できます。
<pre><code class="html">
ここにコードを記述(HTMLの場合の例)
</code></pre>
言語は自動的に検出されますが、正しくハイライトされていない場合は、手動で言語の指定が必要です。
codeタグに対応した言語名のクラスを記述します。
<pre><code class="nohighlight">
ここにコードを記述(このコードはハイライトされません)
</code></pre>ハイライトを無効化する場合は、codeにnohighlightクラスを付与します。
スタイルの変更
コードハイライトの配色を変えるには、変更したいテーマのCSSを読み込みます。
「default.min.css」を変更したいスタイルのcssファイルに入れ替えましょう。
すべてのスタイルは公式サイトのデモページの左のタブから実際の表示を見ながら確認できます。
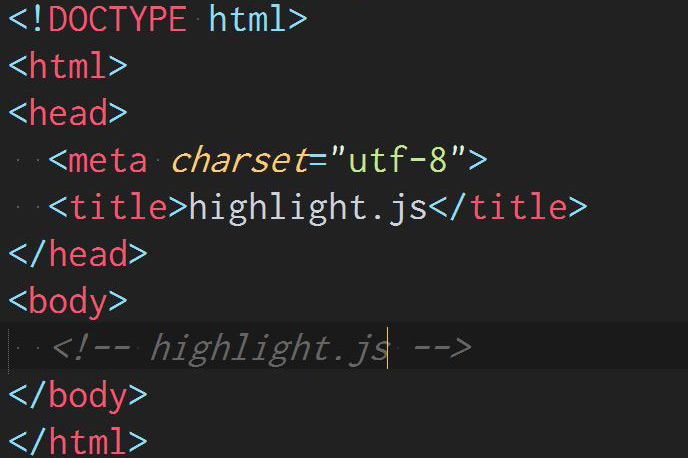
このページ内では「monokai-sublime」を使用しています。
<link rel="stylesheet" href="//cdn.jsdelivr.net/highlight.js/9.4.0/styles/monokai-sublime.min.css">※ 各cssファイルはGitHubよりDLも可能です
HTMLのエスケープ
highlight.jsでHTMLを表示したい場合はエスケープ処理が必要です。
「<(不等号)」はHTMLのタグと誤認されるので、「&lt;(実体参照)」に置き換えましょう。
手動で書き換えるのは大変ですので、下記サイトの様なコードを変換してくれるツールを利用すると便利です。
HTML特殊文字変換|Tech-Unlimited終わりに
シンタックスハイライトにツールバーや行番号など不要に感じていたので、設計思想にとても共感できるライブラリです。個人的には、シンタックスハイライト系ライブラリの中では一押しです。
最近の投稿
おすすめの投稿

手軽に高音質!配信、実況用おすすめマイク「HyperX QuadCast」レビュー
2019/11/12

「Sigma 100-400mm F5-6.3 DG DN OS」開封と試し撮り(動物園)【Eマウント望遠レンズ】
2020/07/12

北鎌倉の写真<紅葉> α7R + SEL70200G【作例】
2016/12/05

Xtrfyのマウスバンジーが最高!【B4】
2020/09/18

Ryzen 9 3900X エコモードでの消費電力と温度を簡易チェック
2020/07/23

【作例】α7R + Sonnar T* FE 35mm F2.8 ZA(SEL35F28Z)
2019/11/23

HP Probook 4520s 分解 CPU交換 Celeron → i5 560M
2016/04/15

Ducky One 2 Mini レビュー
2021/06/29
 a2tk
a2tk